サイト上部や名刺、スライド資料の制作物など、あらゆる場面で登場することになる企業ロゴですが、みずかげ製作所では以下のロゴを使っています。

今回はみずかげ製作所の企業ロゴについて、どのような意味が込められているのか、作る過程の制作秘話を通してご紹介していきます。
企業ロゴの役割
企業のロゴはWebサイトや商品をはじめ、ありとあらゆるところで活用されます。
みなさんにも印象に残っているロゴはあるのではないでしょうか。Appleやスターバックス、マクドナルド、プレイステーションなどなど、有名なロゴは身の回りにたくさん存在します。
「たかがロゴ、されどロゴ」
ロゴは企業のブランディング面で大きな役割があります。消費者にとっての企業イメージに直結するからです。
会社やコンセプトを端的に表した特徴的なロゴであれば、一般消費者にもイメージしてもらいやすくなり、認知の拡大にもつながります。
このように企業のロゴは、マーケティングのうえでも重要な役割を担っているのです。
だからこそ、みずかげロゴの作成には相当な時間と手間をかけたような気がします。
0.ロゴ制作で使用したアイテム
まずは準備物から紹介します。以下のデバイスやサービスをフル活用しました。
iPad Air(第5世代)
高性能プロセッサM1を搭載し、ほとんどの作業はこれでできる使い勝手の良いタブレットです。7万円以上しますがコスパは抜群!
Apple Pencil(第2世代)
iPadに磁石でくっつくタッチペンです。15,000円とお値段もそこそこしますが、精度が良く、紙に書くようにiPadに書き込みができます。
Adobe fresco
iPadで簡単に鉛筆画や水墨画などが作成できるお絵描きツールです。優れたツールにも関わらず無料で使えます。
Adobe Illustrator(iPad版)
デザインに携わる方の界隈ではいわずと知れたイラレです。今回はデスクトップ版と若干違うiPad版を月額1,600円のプランで契約しました。

1.大まかな形をイメージ
まずは大まかな形を頭の中で想像し、ある程度固まってきたら実際に書き出しました。
あらかじめ考えていたロゴ案では、「一滴の雫が水面に落ちて波紋を作り出す瞬間」をロゴにできたらと考えていました。

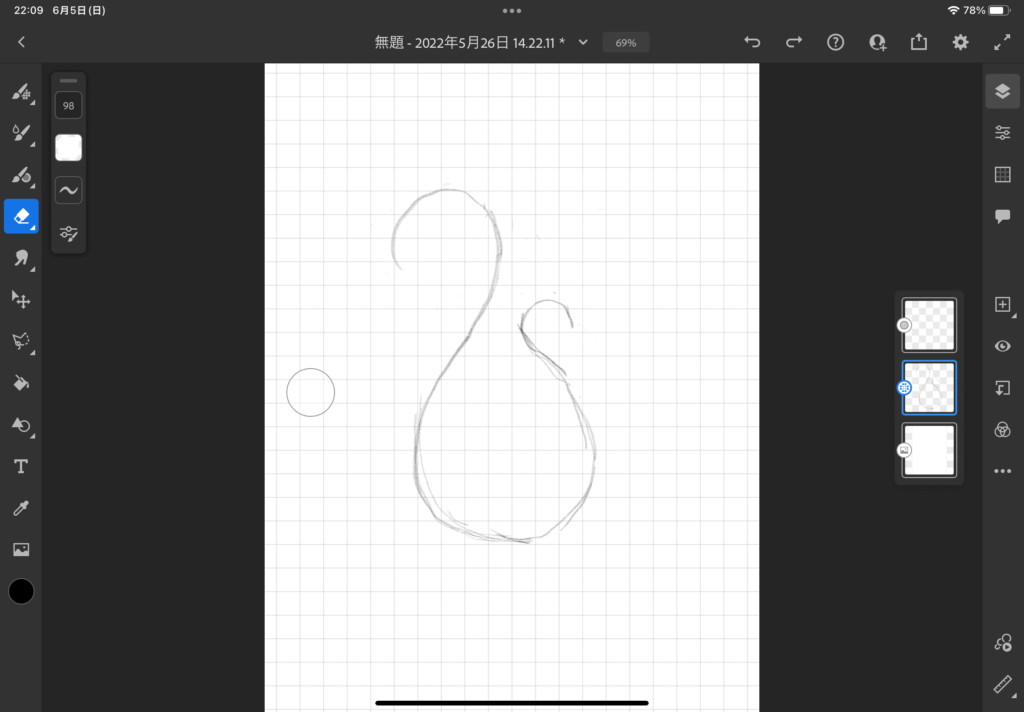
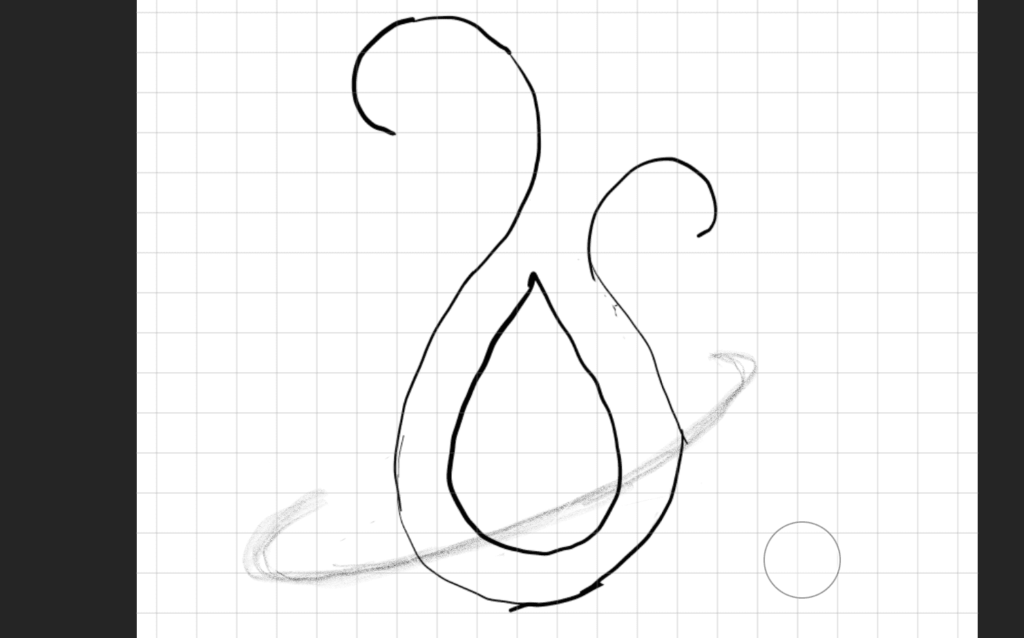
今回は以下のようにAdobe frescoで鉛筆画のスケッチを作成。Apple Pencilの精度が良く、ほとんど違和感なくお絵描きができました。

全体的に水滴のシルエットで作り、上2つのクルッとした部分で波を表すと同時に、ちょっとおしゃれ感を演出しているつもりです笑
2.形の整形
続いて先ほどの鉛筆画スケッチを整形していきました。大まかに作った線を整えていきます。
その際に用いたのが「黄金比」です。
黄金比はだいたい1:1.618で表される、人間が美しいと認識しやすい比率といわれています。
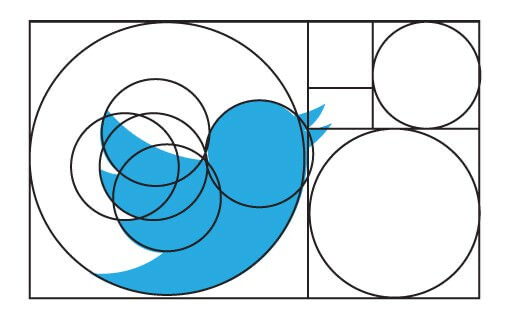
ロゴでも黄金比は積極的に使われており、Twitterの鳥やAppleのりんごが有名ですよね。

【出典】https://www.canva.com/learn/what-is-the-golden-ratio/
ただ、小杉はデザイン素人であるため黄金比の使い方はよくわかりません。
「美しくするためにとりあえず黄金比使ってみよう!」という感覚です。プロから怒られそうな動機です。
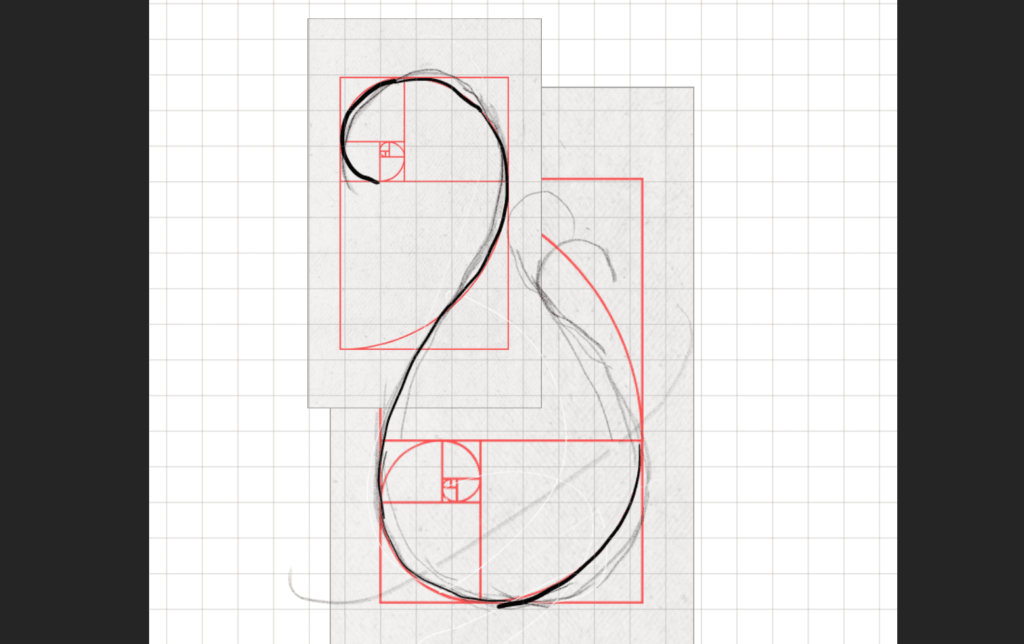
先ほどのスケッチに黄金螺旋を重ね合わせ、その上をなぞるように線をひきます。

加えて、水滴の輪郭を追加します。
本当は1本線だけで水滴と波を表現できればよかったのですが、どう頑張っても上部の空いた部分を塞ぐことができませんでした。
水滴は適当な写真をダウンロードし、輪郭に沿ってfrescoで線をひきました。
水滴の高さと波部分の高さの比は1:1.6になるように微調整しました。
あとバランスが悪かったので、波紋を表す「輪」を追加。木星の輪っかみたいになりました。

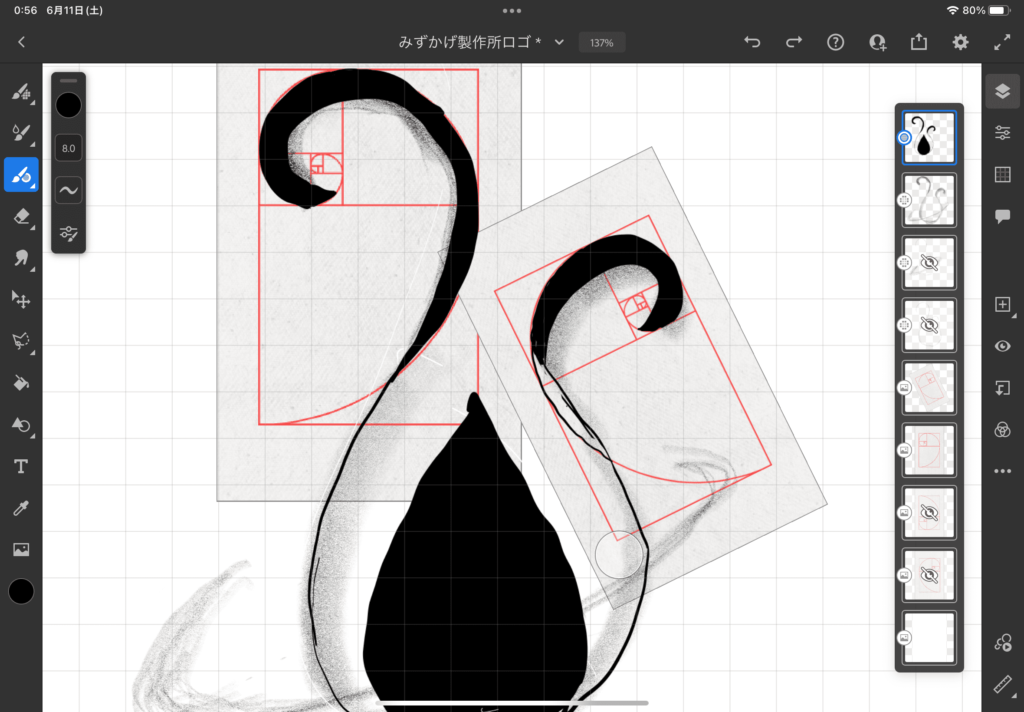
3.線を面にする
線だけで作られた企業ロゴもありますが目立たせるのが難しいため、今回は整形しつつ線を面にしました。
水滴部分を塗りつぶし、波部分も水の流れを表すように太くしていきました。

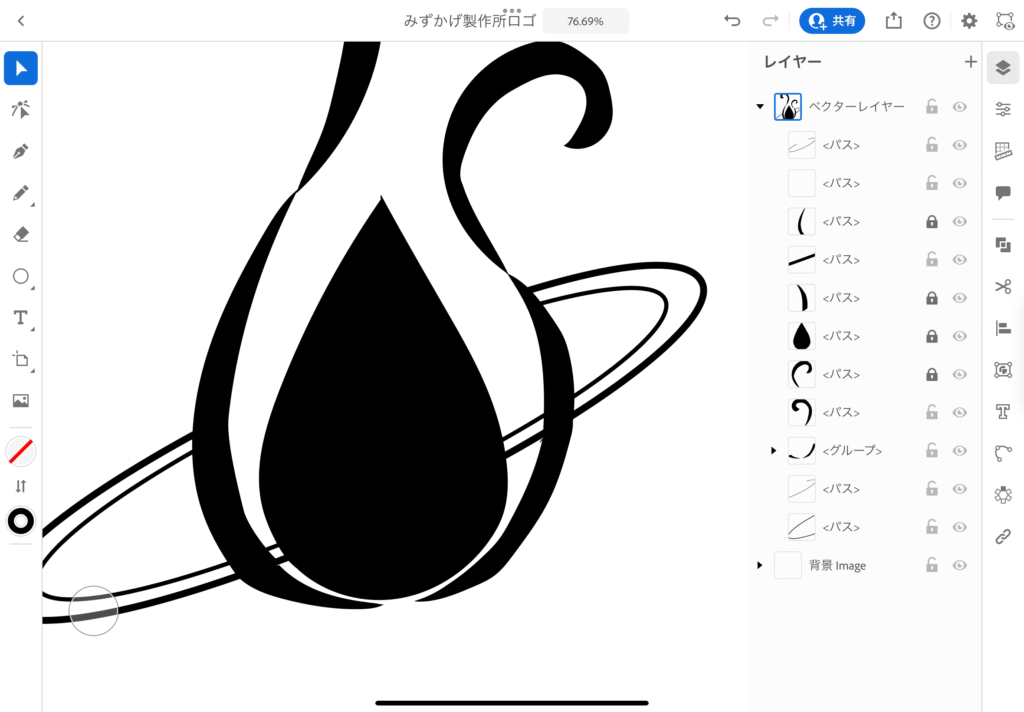
4.イラストレーターに移してベクター化
これまではfrescoで描いたスケッチ画像でしたが、ロゴですのでよりシンプルな形にしていきます。
今回はスケッチをIllustratorでベクター画像にしました。

ベクター画像は、数値化した複数の点を数式によって導き出した曲線を使った画像です。
写真のように細かなドットの集合とは異なり、拡大縮小をしても表示が粗くなりません。
余談ですが、iPad版イラレでは「ベクター化」ツールを使用することで、簡単にスケッチをベクター画像にできます。
小杉はベクター化がうまくいかなかったので、輪郭をペンツールで地道になぞって作ることになりました。
5.色付け
ベクター画像になったので、部分ごとの移動や色付けがしやすくなりました。
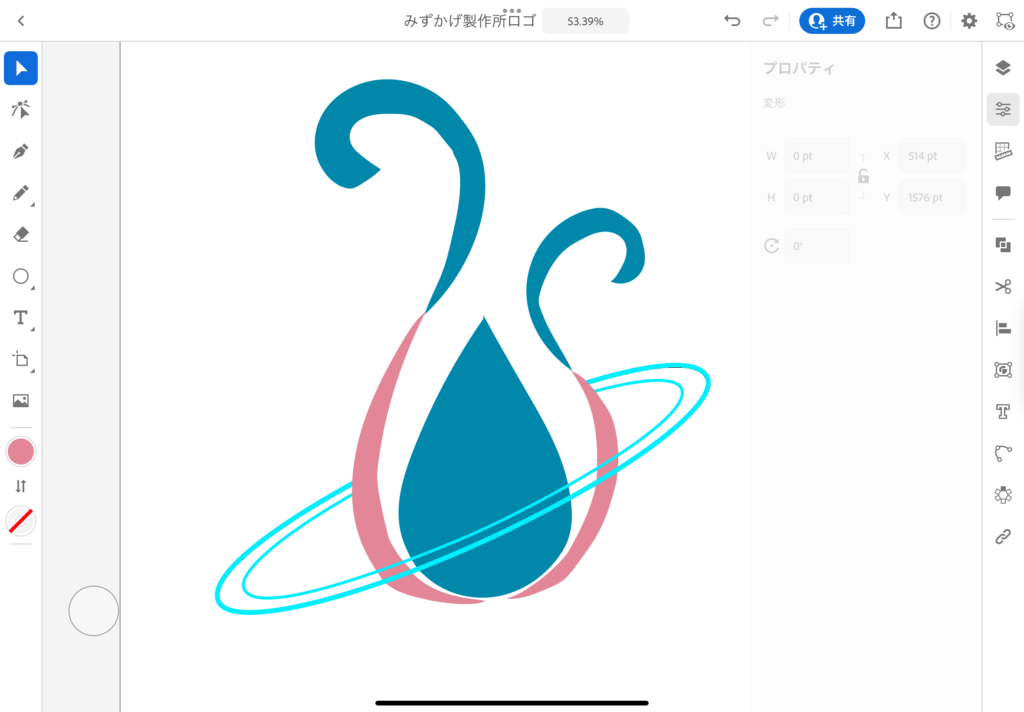
メインの色はコーポレートカラーの「浅葱色」で塗り、組み合わせで桃色を追加しました。輪っか部分はスカイブルーです。

なんか違う、コレジャない感、というか食べ物が歯に挟まったような違和感…
6.修正、そして完成
違和感の正体は輪っか部分でした。
ここは黄金比の比率から大きく外れていますし、2本線は遠くからだと目立ちません。

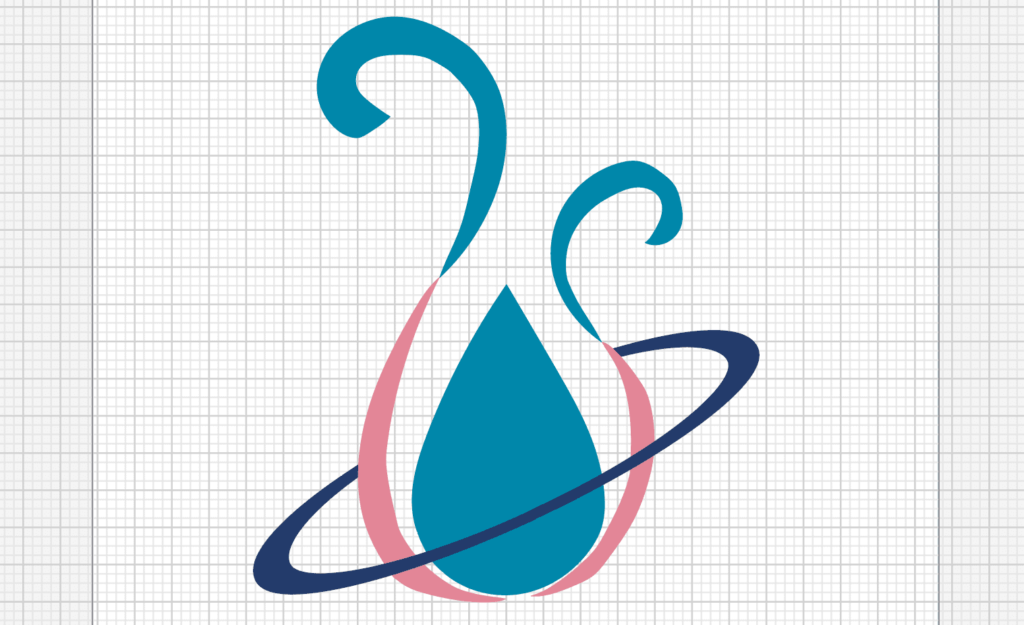
ということで、楕円2つを組み合わせて輪っかを修正しました(色もスカイブルーから紺色に変更)。
木星の輪から土星の輪に近くなりましたね笑
みずかげロゴに込められた意味
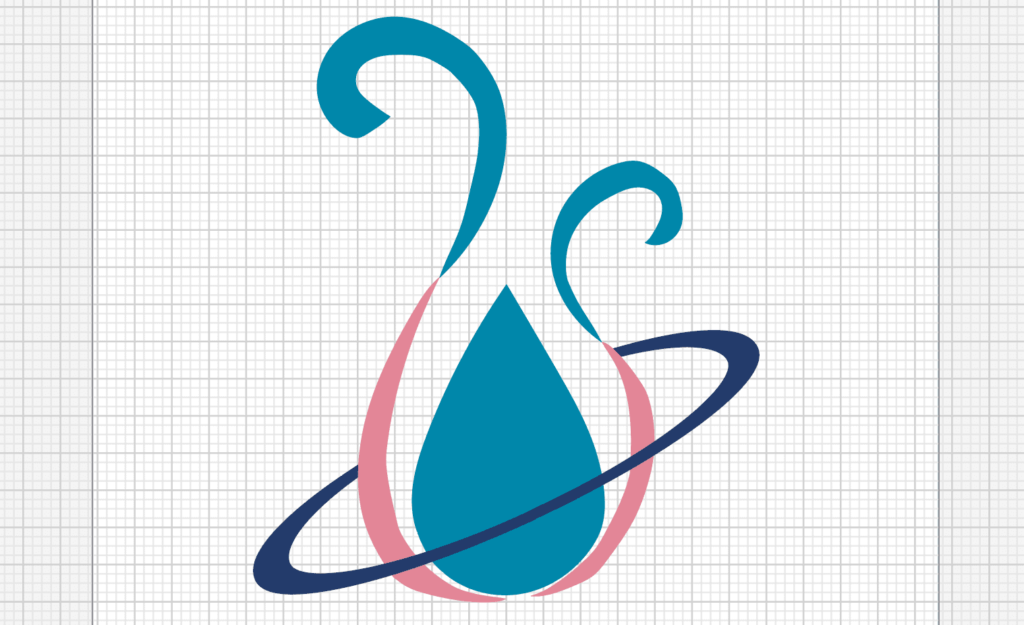
みずかげ製作所のロゴですが、最初のイメージどおり「一滴の雫が水面に落ちて波紋を作り出す瞬間」をロゴにしました。
水滴はそのまま水、紺色の輪っか部分が水滴によって生み出された波紋、波部分が大きな波となる様を表しています。
「価値ある製品・サービスを創造し、日本にイノベーションの波を起こしていきたい」という会社設立のコンセプトをロゴに込めています。
また、最初から狙って作った訳ではありませんが、ロゴがなんとなく平仮名の「み」に見えなくもありません。波部分は大文字の「M」にもなります。
思いつきから始まった奇跡のロゴですが、生み出した以上これから大切にしていきたいと思います。
ご一読いただき、ありがとうございました。これからもよろしくお願いします。